2022-05-25
ブログ
ホワイトペーパー
ホワイトペーパーデザインとコンセプト解説5選【テンプレート付】
初めてのホワイトペーパー制作・運用が驚くほどスムーズに! 「ホワイトペーパー マーケティング スタートアップガイド」
「初めてのホワイトペーパー制作は、どのようなデザインに仕上げれば良い!?」
本コラムでは、このようなお悩みを抱えている方に向け、実際に弊社が制作したホワイトペーパーのデザインを踏まえ、その特徴やポイントを解説していきます。
前半は、表紙と中身のページのデザインについて、それぞれ実際に作成したデザインの紹介とともに、各デザインの特長やポイントなどを詳しく解説していきます。
ダウンロードして即活用できるホワイトペーパーのテンプレートもご用意しておりますので、ぜひ合わせてご活用ください。
ホワイトペーパーデザインは表紙が重要
ホワイトペーパーのデザインの中でも、特に注力したいのが表紙です。当然ながら、見込み客はダウンロード前にホワイトペーパーの”中身”を見ることはできません。そのため、タイトル付けと表紙のデザインがダウンロード数を大きく左右する要素と言えます。
では、どのようなデザインを心がければ良いのでしょうか。ここからは5つのデザイン事例を踏まえ、それぞれポイントを解説していきます。
1.イメージ写真やイラストを使ったデザイン

まずはイメージ写真やイラストを使ったデザインです。
この表紙は、ホワイトペーパーの内容(リードの育成)を踏まえ、マーケティングの戦略会議をイメージさせる写真を背景に使ってデザインしました。背景にイメージ写真を使うことで、他のホワイトペーパーとの差別化に繋げるとともに、内容を見込み客に連想させることができます。
一方でタイトルが目立たなくなってしまうおそれもあるため、デザイン時には注意が必要です。この事例ではあえてグレースケールに加工することで、タイトルとクライアント様のコーポレートカラーである赤色を際立たせています。
2.ロゴを入れたデザイン

こちらの表紙も、イラストを背景に使用している点では、1で紹介した事例と同様ですが、特徴は企業のロゴが入っている点です。
こちらは右上に企業のロゴを入れつつ、ホワイトペーパーの内容である「業務効率化」を連想させるイラストを使ってデザインしています。
すでに企業やブランドの認知度や信頼度が高い場合は、このように企業ロゴを入れることでユーザーからの信頼を得やすく、ホワイトペーパーのダウンロード率向上が期待できます。
一方で、企業ロゴを入れることで「営業資料」のように受け取られてしまうおそれもあるため、見込み客のフェーズに合わせた判断が求められます。
3.Facebook広告を想定したデザイン

続いては、Facebook広告への出稿を想定し、タイトル文字を目立たせたデザインです。これまでの2つの表紙と比べて、タイトルの文字が大きいことがお分かりいただけると思います。
このようにタイトル文字を大きくすることで、Facebook広告上でバナーとして活用しても視認性が高く、別途バナーを制作する必要はなくなります。
ホワイトペーパーダウンロードの導線としてFacebook広告を考えている場合にオススメのデザインです。
4.縦型のデザイン

ホワイトペーパーは横型のデザインが一般的ですが、印刷してチラシや冊子、ガイドブックといった用途で利用することを想定して、縦型で作成されるケースも増えています。
縦型のデザインには、次のような特長があります。
スマートフォンでも見やすい
見込み客の中には、移動中にスマートフォンからホワイトペーパーをダウンロードする方も少なくありません。スマートフォンの画面は縦型・横型どちらでも使用することができるものの、縦型の画面で利用することが一般的です。
そのため、横型のホワイトペーパーではスマートフォン上では見えづらくなってしまうおそれがあります。その点、縦型のデザインを採用することで、見込み客がスマートフォンの画面をフル活用できるため、高い視認性を確保できます。
多くの横型のデザインの中でユーザーの目を引く
縦型のホワイトペーパーは、横型が一般的である中でユーザーに目新しさを感じさせ、目を引きます。こうした理由から、ダウンロード率の向上も期待できます。
5.テキストだけのデザイン

最後に、写真やイラストを用いない、テキストだけのデザインです。
イメージ画像やイラストの挿入は、確かにユーザーの注意を引きつけるという点ではメリットと言えます。しかし、見込み客の目がそちらに向いてしまい、肝心の伝えたい内容(タイトル部分)の印象が弱まってしまうおそれもあります。
そこで上の画像のように、あえて文字のみのデザインにすることで、ターゲットに伝えたい内容をストレートに伝えることができます。
ホワイトペーパーの表紙のデザインで大事なこと
ここまで表紙のデザインについて、事例を交えつつポイントを解説してきました。
表紙のデザインを作成する上で重要なことは、ホワイトペーパーの目的を意識することです。
いわゆる“かっこいい”凝ったデザインは、場合によっては必要ありません。ホワイトペーパーの目的はダウンロードしてもらってリードを獲得することですから、「誰に」「何を伝えたい」ホワイトペーパーなのかを第一に考えてデザインすることが重要です。
ホワイトペーパーの中身のデザイン
次に、ホワイトペーパーの中身のデザインについて解説します。
ページの内容によって効果的なデザインが異なるため、ここでは、よくある代表的な「課題解決」「事例」「メリット/ポイント」「サービス紹介」の4つのページのパターンを、実例を紹介しながらポイント解説していきます。
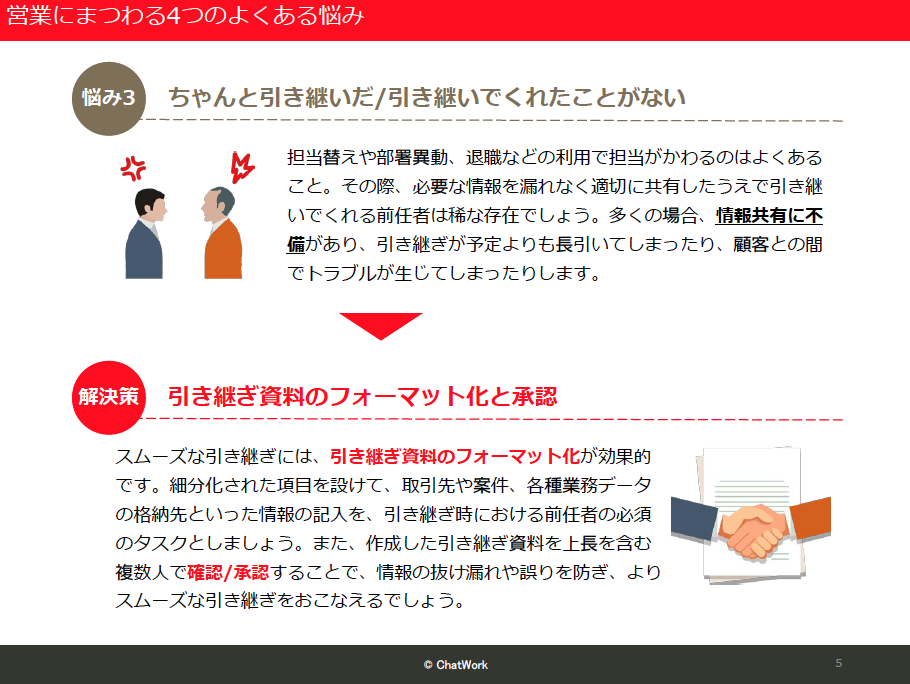
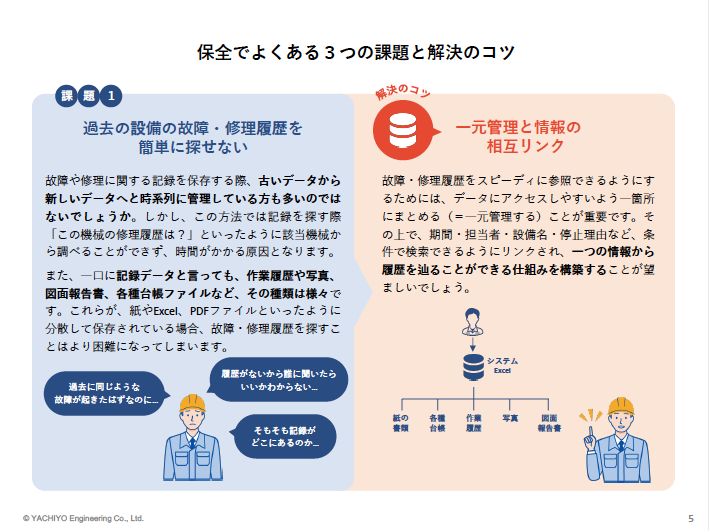
課題解決ページのデザイン


一つ目は課題解決ページのデザインです。課題解決ページとは、自社商材に関する業界や職種のよくある課題を取り上げつつ、それを解消する方法を説明するページです。
この場合のデザインとしては、課題と解決方法の大きく2つのブロックを作ることがポイントです。上の2つの画像のように、ページを上下あるいは左右に分割して、課題と解決方法を当てはめます。
その際には、課題と解決方法それぞれに内容を短くまとめた小見出しをつけておくこともポイントです。こうすることで、端的に課題や解決方法が理解でき、ユーザーの考える負担を減らすことができます。
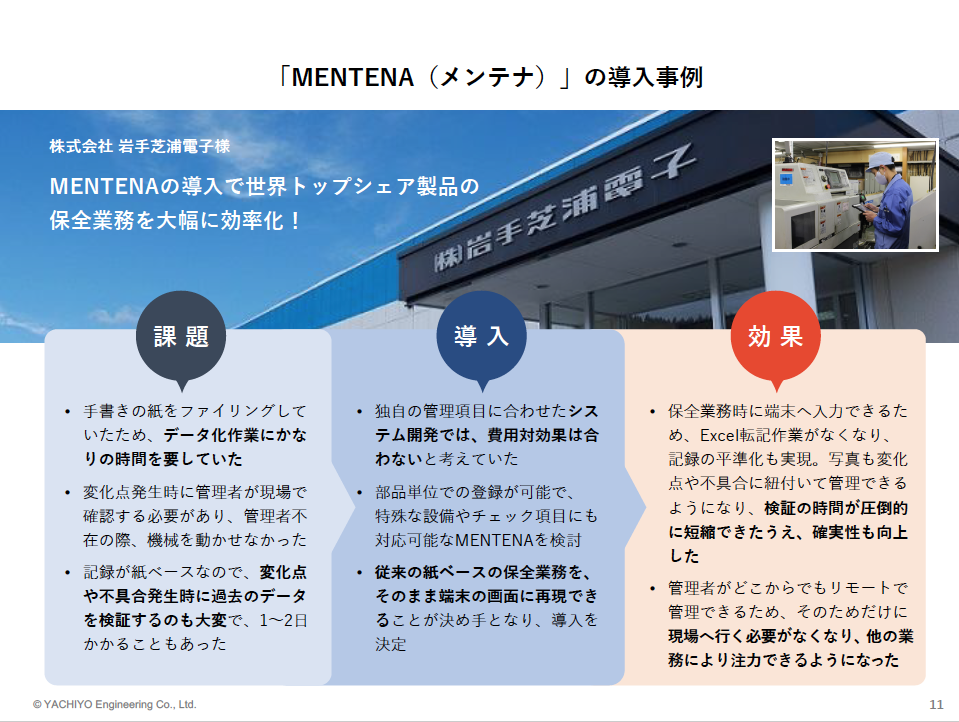
事例ページのデザイン


二つ目は事例ページのデザインです。事例ページとは、自社商材を導入したクライアントについて、導入前の課題や導入の決め手、商材を実際に利用してみた感想・効果などを紹介したページです。
この場合のデザインは、4つのブロックを作ることがポイントです。上の2つの画像のようにページを4分割して、導入企業の情報・課題・導入・効果を当てはめます。
導入企業の情報
導入企業の情報のブロックには、「導入後の効果」を端的に示す見出しを入れます。事例ページでユーザーが一番知りたいのは、導入後の効果です。そのため、効果を示す見出しは、文字を太字にしたり赤字にしたりして目立たせましょう。
併せて、導入企業のロゴや、企業の外観、事例をお話いただいたご担当者様の写真などを掲載することで、ユーザーの共感につながりやすくなります。
課題・導入・効果
課題・導入・効果のブロックには、箇条書きのデザインがおすすめです。スッキリとした印象になり、テキストの読みやすさも向上します。
併せて、上記の見出しと同様に、特に伝えたい部分を太字・赤字にして強調しましょう。
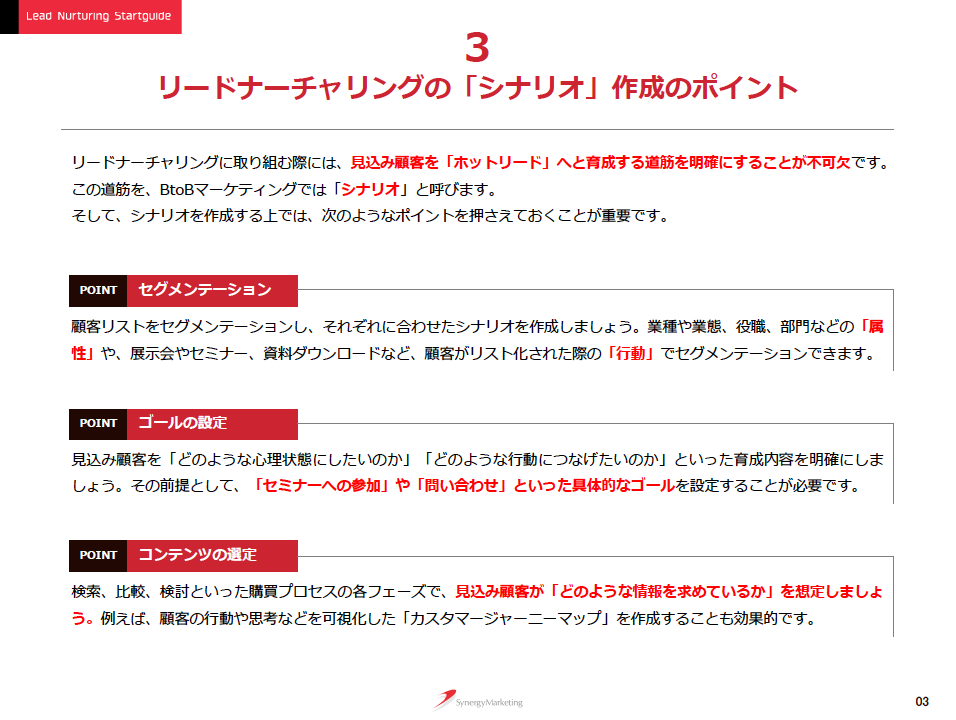
ポイント・メリットのページのデザイン


三つ目はポイント・メリットを示すページのデザインです。ポイント・メリットのページとは、上の画像のように、業界や業種、職種の課題解決・要望実現のためのポイントや、商材の導入や商材に関する施策を実施するメリットなどを紹介・解説するページです。
このようなページでは、ポイントやメリットなどの項目を並列する形でデザインします。①の画像は項目を縦に、②の画像は項目を横に配置した例です。
項目をデザインする上では、3つのポイントがあります。
・小見出しをつける
・文字の強調
・アイコンや画像を入れる
小見出しをつけることによって、ユーザーがポイントやメリットの大枠をつかむことができます。文字の強調も同様の効果が期待できます。強調したい箇所を太字・赤字にすることで、ユーザーがテキスト内の重要なポイントを意識して読むことができます。
また、アイコンや画像を入れることもおすすめです。これによってユーザーが具体的なイメージを持つことができ、内容の理解が深まります。
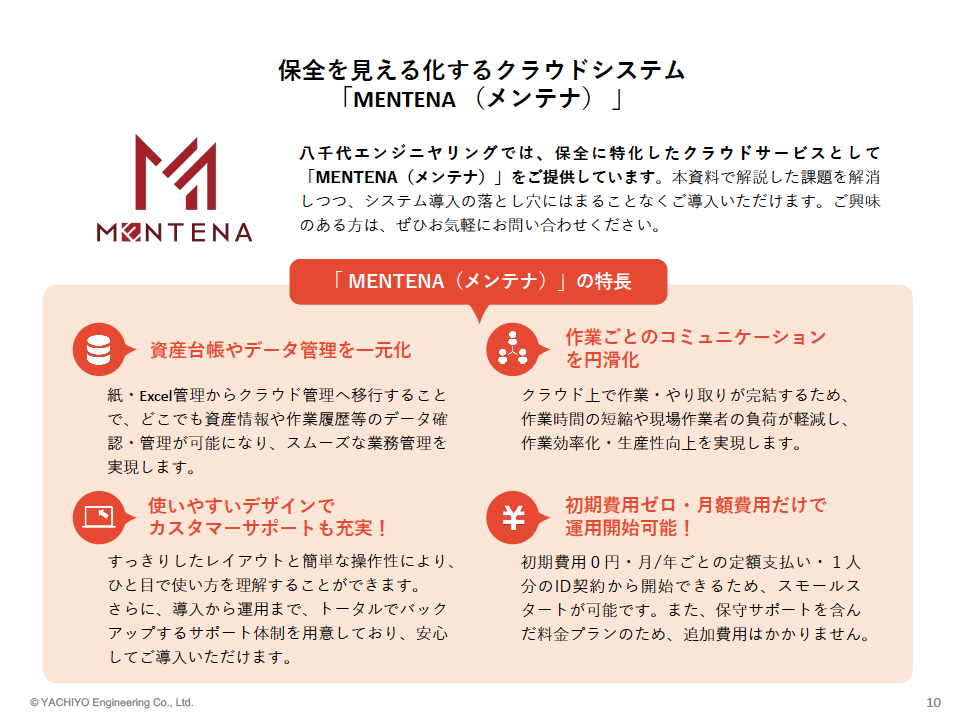
サービス紹介ページのデザイン


四つ目はサービス紹介ページのデザインです。このページはその名の通り、商材の特長を紹介・解説するページです。
サービス紹介ページのデザインは、上の2つの画像のように「自社の強み」と「商材の概要・特長」の2つのブロックに大きく分けることがポイントです。
自社の紹介
企業のロゴや商材のロゴと短い企業紹介のテキストで構成します。
サービス紹介ページの一番の目的は、ユーザーに商材の特長を伝えて受注につなげることですから、メインとなる商材の特長のブロックと比較して小さくシンプルなデザインにします。
商材の特長
商材の特長部分のデザインは、小見出しと短いキャプションで構成します。
前述したように、商材の特長がメインであるため、テキストを入れる枠や文字サイズを大きくして、目立たせます。
ホワイトペーパーの中身のデザインで大事なこと
ここまでホワイトペーパーの中身のデザインについて、例を交えつつポイントを解説してきました。
ページのデザインを作成する上では、導線を意識することが欠かせません。導線を整えることでユーザーの考える負担を減らし、最後までスムーズに読み進めてもらうことができます。
「ユーザーに読ませる」ホワイトペーパーは良いホワイトペーパーとは言えません。
ユーザーが一目見てその内容を理解できるようなホワイトペーパーであることが理想です。そのためにも、ここまで解説してきたポイントを踏まえつつ、より視認性の高いデザインを作成しましょう。
デザイン作成後にチェックすべきポイント【チェックリスト】
ここでは、ホワイトペーパーのデザイン作成後にチェックすべきポイントをご紹介します。
チェック作業は広い範囲(ホワイトペーパー全体)から始め、次にページ、ブロックといったように、徐々に範囲を狭めつつ、チェック内容の粒度を高めていくことがポイントです。
本コラムで解説してきたポイントを基にチェックリストを作成しましたので、参考にしてください。なお、当チェックリストではテキストの内容に関するものは省き、デザインのチェックのみに絞っています。
【チェックリスト】
□《全体》カラー、写真・イラストに統一感があるか
□《全体》文字のフォントやサイズのパターンが多すぎないか
□《ページ》余白が少なく、圧迫感がないか
□《ページ》文字数が多すぎないか(目安は200〜300文字程度)
□《ブロック》アイコンや文字の大きさ、フォントにばらつきがないか
□《ブロック》画像が古くないか
□《ブロック》QRコードから適切なページに遷移できるか
□《ブロック》表やグラフの数値は間違っていないか
□《ブロック》太さや色付けなどの文字の強調箇所が多すぎないか
ホワイトペーパーのテンプレートはこちらからダウンロードできます
ここまで、ホワイトペーパーのデザインについて詳しく解説してきました。
一方で、これら全てを網羅しつつスピーディにホワイトペーパーを制作していくことは容易ではありません。
そこで、ダウンロードしてすぐに活用できるホワイトペーパーのテンプレートをご用意いたしました。チェックリストと合わせて、ぜひご活用ください。


